How can you quickly save images, screenshots, videos, documents from websites to Google Drive? The best way is to right click any image and simply “Save to Google Drive”, but its not possible in your web browser. If you use the Chrome web browser, download this Google Drive extension and it will add this right click option for you.
Save to Google Drive
After you install the app, it will add the right click option to “Save to Google Drive. Further menus will allow you to ‘Save Image to Google Drive’ or ‘Save Link to Google Drive’.

The amazing add on will allow you to save images, documents, HTML5 audio, videos, pdf and virtually anything to your Google Drive. This is another step to deeply integrate Google Drive into your working experience (after providing 5000 free stock images!) and making your files available from anywhere, while safely storing them online (while challenging the popular Dropbox).
The add-on also adds an icon on the top right corner, and clicking that captures a screenshot of the pages and saves it to Google drive.
![]()
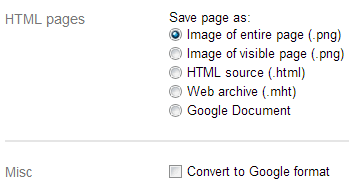
You can customize the options of how to save screenshots. By default it saves as .png files, but you can choose other options too like save visible page, or save entire web page as html files or Google documents.

The only disadvantage I see right now is there seems to be no option yet to save in Google Drive folders, but then you can always manage files from there anyway.
Google drive can store images in 5 formats -Â .jpeg, .png, .gif, .tiff, .bmp and provides a huge 5GB free storage space to save files. The Save to Google Drive add on is a must have extension in your Chrome browser to make effective use of your Google drive. A major benefit is that you can share files easily without having to actually email attachments to your friends, images become searchable and you can also add comments on the images!