Now it is easy to add image hover Pinterest Pin it buttons on websites. Pinterest is a rising social media star and promises to send good traffic to websites leveraging it users and social media connections the right way. So it is a good idea to integrate Pinterest sharing into your websites. But what is the easiest and simplest way to do that with a simple cut-paste code…
Pinterest Image Hover Pin-It Buttons
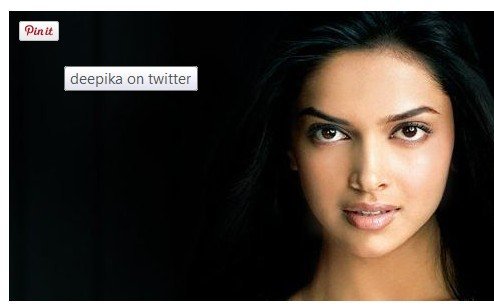
A few site visitors noticed how easy it was to add our site images to Pinterest. We added a simple script and now when anyone get a mouse hovering over a blog image, a Pin it button appears…

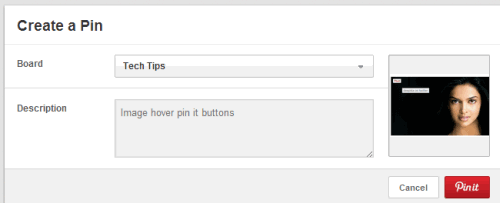
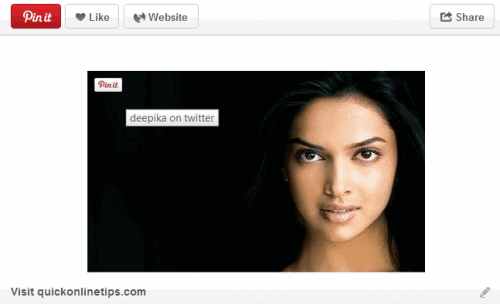
And when the button is clicked, a pop up appears which provides a way to Pin the image to your choice of Pinterest Board. (Try it on these images if you are seeing this page on our site)

It uses the ALT tag of the image as the title (so you need to choose the alt tags carefully) and will link the image to the post page. So when someone clicks the image post on Pinterest.com from your Board or people who have liked or repinned the image – you get your site traffic.

Recently Pinterest Analytics was launched, so you can also track for traffic increase. And if you do this well, you could get a decent constant source of traffic from Pinterest.
Earlier we tried adding Pin it buttons beside the Facebook and Twitter share buttons, but the code page requires you to specify an image URL every time in the code for the particular page – which would require some special coding or a plugin to do that. I particularly like this idea because when a visitor likes images and hovers over it, the pin it button activates and fills in the URL and image title automatically, allowing one-click Pinterest sharing. I have noticed the pin-it button does not appear for smaller images, but only for bigger images.
Pinterest now has made it much easier and we added their official Pinterest script at the bottom of page footer below the </BODY> tags. In fact, since it is an asynchronous script, you can also add it in the HEAD area of your HTML code and it will not slow your page loading.
<script type="text/javascript">
(function(d){
var f = d.getElementsByTagName('SCRIPT')[0], p = d.createElement('SCRIPT');
p.type = 'text/javascript';
p.setAttribute('data-pin-hover', true);
p.async = true;
p.src = '//assets.pinterest.com/js/pinit.js';
f.parentNode.insertBefore(p, f);
}(document));
</script>Cut and Paste the script and you are done. Well of course some people might also want to block Pinterest pins, especially if they host copyright images. Start building a Pinterest network on your site. I hope you follow us on Pinterest.