If you want to increase site page views, install Facebook recommendation bar to your site code and you get a neat pop-up at the bottom right corner of the users browser which suggests useful and popular articles from your blog, with likes and thumbnails.
Facebook Recommendation Bar
If you already use the Facebook open graph coding on your site to integrate Facebook comments, Facebook like buttons, Facebook like boxes-then adding a single line of code after the content will activate the Facebook recommendation bar on your site in seconds.
<fb:recommendations-bar></fb:recommendations-bar>
The Facebook recommendation bar pops up on the bottom right corner, and this is how it looks like

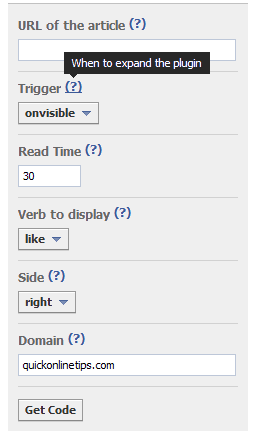
It displays after a predetermined time the visitor is on your site (choose as low as 10 seconds). You can choose to display the recommendation bar after the user has browsed and scrolled down to a particular point on the page (like the end of your content), or after user has scrolled down a particular percentage of the page (like we use 30%). You can customise more options on the Facebook social plug-in page.

By default, the Facebook bar will show 2 links, associated with post-thumbnails and number of Facebook likes. I really like the way in which it discreetly pops up on the side. Many of these Facebook social plugins are now available as widgets as part of the official Facebook WordPress Plugin. A good option is it allows users to turn on social reading and get more engaged with your site, as well as ‘like’ it directly from the bar.
It is similar to several slider plug-ins which are becoming popular, as they have the surprise motion element which attracts the user’s eye and has a higher chance of being clicked. We had earlier tried the animation fly out style plugin similar to that seen on the New York Times and it definitely helped to increase page views.
The Facebook recommendation bar is live on our site right now, and you can test it out and use it on your own site if you like it.