Forms are an integral feature of any website or blog but not everybody has the HTML knowledge to create forms easily. If you are one of those people, don’t worry! Because now you can create forms without writing a single line of code. These WYSIWYG (What You See Is What You Get) form builders let you create all sorts of forms by simply dragging and dropping desired fields and pasting the code on your website:
1. VisitorContact
VisitorContact is probably the easiest web application to create simple contact forms for your website. Just select which fields you want to display and enter the receiving email address. After you have selected your fields, you can get an embed code to display the form on your website or get a small button to pop up the form.
You can set auto-respond emails for your form and even customize the appearance of the button to match your design. A handy WordPress plugin is also available to even simplify the process.

2. FormSite
FormSite lets you create forms and surveys from templates. Just select a template and customize it to your need by dragging and dropping the fields. You can also start from scratch to build a form and insert customized fields. The option to integrate payments in your forms makes it even more useful.

3. AppNitro – pForm
pForm is a WYSIWYG form designer that allows you to create simple forms by inserting different fields and functions into your form with a single click. You can simply drag a field to rearrange your form and change the properties of any field by choosing from a drop-down. Hovering over the ? sign by any field explains the purpose of the field and suggestions on how to use it.

4. FormSpring
FormSpring lets you create web forms without writing any code. The real focus of Spring is to make the process really easy and simple. FormSpring has additional features for calculating form fields and using conditional logic to decide the appropriate fields to present to the user.

5. Kontactr:
You can use Kontractr to obtain a simple contact form that can be easily embedded on a website. In addition to the regular HTML code, Kontactr also provides you with an AJAX-based widget code that you can embed on your website or blog. Even though you cannot customize these forms, they do come with the CAPTCHA option to secure the forms.

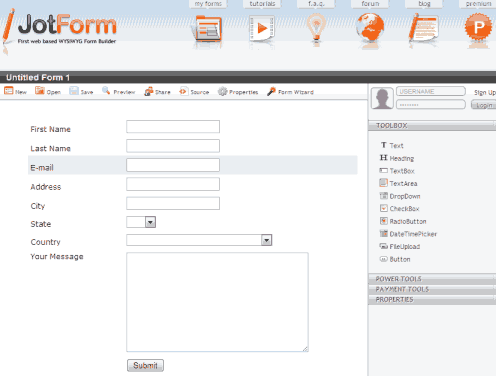
6. JotForm
In the world of WYSIWYG form builders, Jotform stands out because of the additional features it offers. JotForm allows you to save multiple forms, share forms through email and provides extensive video tutorials on how to create, use and share forms.

7. WuFoo
WuFoo lets you create free forms from over 80 different templates. You can also customize the look of your form and view statistics on the activity of your form. Get notified by email or RSS every time somebody fills out the form.

8. Frevvo
Frevvo lets you create forms with pre-defined rules. For example, you can hide certain sections or fields in the form depending on the user’s response to a particular question. Frevvo also allows you to decide what to do after the form has been completed (redirect the user, close the window, display a message etc.) and how to transfer the form data (send in an email, save as a Google spreadsheet etc.).

9. Icebrrg
In addition to a drag-and-drop form builder, Icebrrg also lets you create sophisticated confirmation messages to display and integrate payment solutions into your form.

Guest author Tehseen Baweja writes about technology tools and tips at Ijaar.com. You can subscribe to his feeds to read more good stuff.